Upgrading to v2
🚀 Get the New Version
# Install the latest versionInstall-Module PwshSpectreConsole -Scope CurrentUser# or update your existing version to the latestUpdate-Module PwshSpectreConsole -Scope CurrentUser💥 Breaking Changes
Out-SpectreHostis required if you want to render an item without additional whitespace above and below the item:- To enable the new features, the way the console handles the default host output has changed. Version 2 uses powershell formatting to render Spectre Console objects. When rendered to the terminal PowerShell pads these with a blank line before and after the renderable item.
$data | Format-SpectrePanel | Out-SpectreHostwill force the object to be rendered without padding.
- To enable the new features, the way the console handles the default host output has changed. Version 2 uses powershell formatting to render Spectre Console objects. When rendered to the terminal PowerShell pads these with a blank line before and after the renderable item.
🗑️ Deprecations
Format-SpectreJsonhas had parameters deprecated:-NoBorder,-Border,-Color,-Title,-Width, and-Heightparameters no longer take any effect and will be removed in a future version.
To wrap the json in a border you can now pipe the output to Format-SpectrePanel e.g.Format-SpectreJson -Data $data | Format-SpectrePanel
🆕 New Features
Renderables
Renderables are objects that can be rendered to the console. Most functions now return a renderable object instead of writing directly to the console host. This allows you to assign the output of a function to a variable and use it in other functions or redirect the output to a file. The renderable objects can also be used as inputs to other Spectre Console functions so you can build complex layouts.

# Example of using renderable objects inside a table$calendar = Write-SpectreCalendar -Date (Get-Date) -PassThru$files = Get-ChildItem | Format-SpectreTable$fruits = @( (New-SpectreChartItem -Label "Bananas" -Value 2.2 -Color Yellow), (New-SpectreChartItem -Label "Oranges" -Value 6.6 -Color Orange1), (New-SpectreChartItem -Label "Apples" -Value 1 -Color Red)) | Format-SpectreBarChart -Width 45
@{ Calendar = $calendar Files = $files Fruits = $fruits} | Format-SpectreTable -Color Cyan1Live Rendering
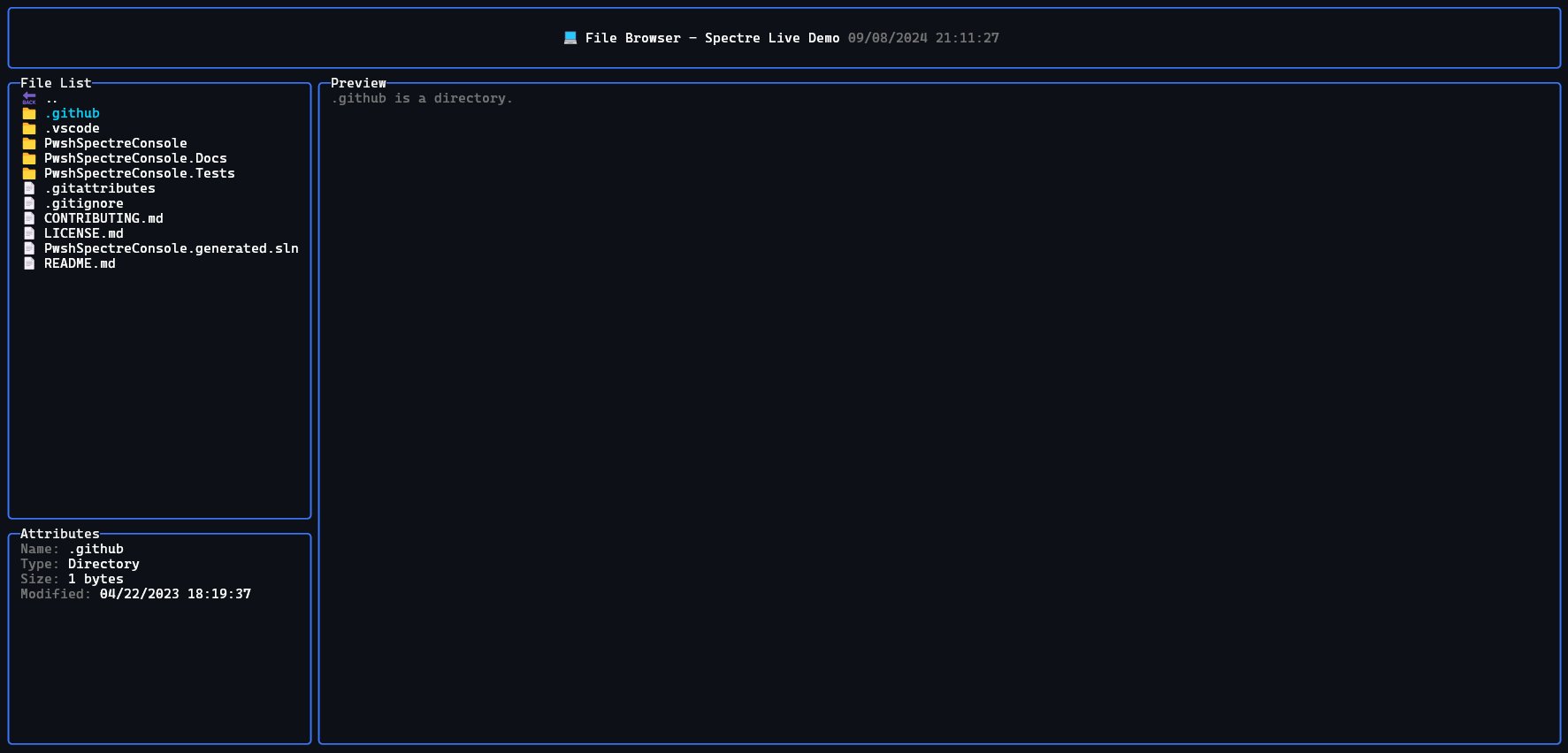
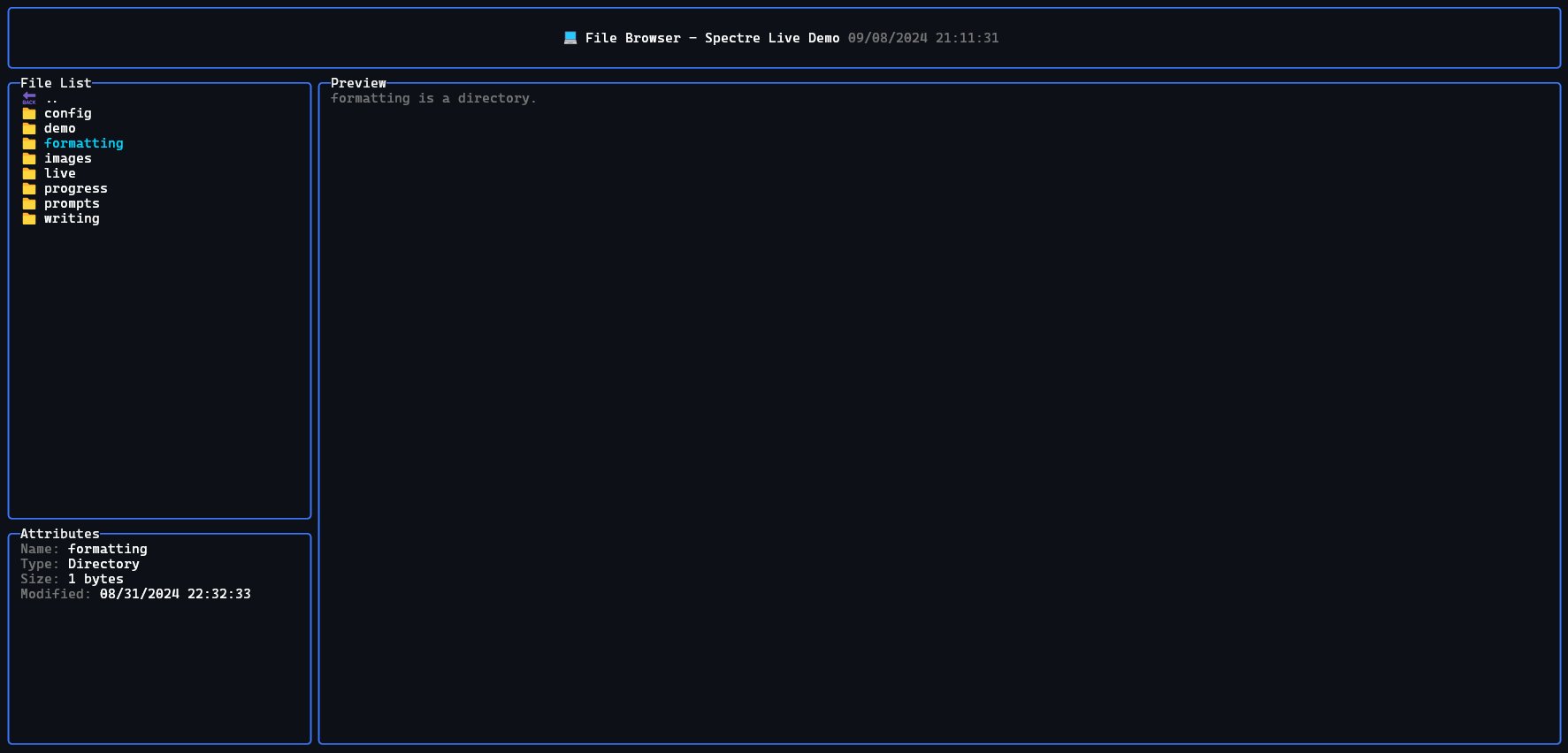
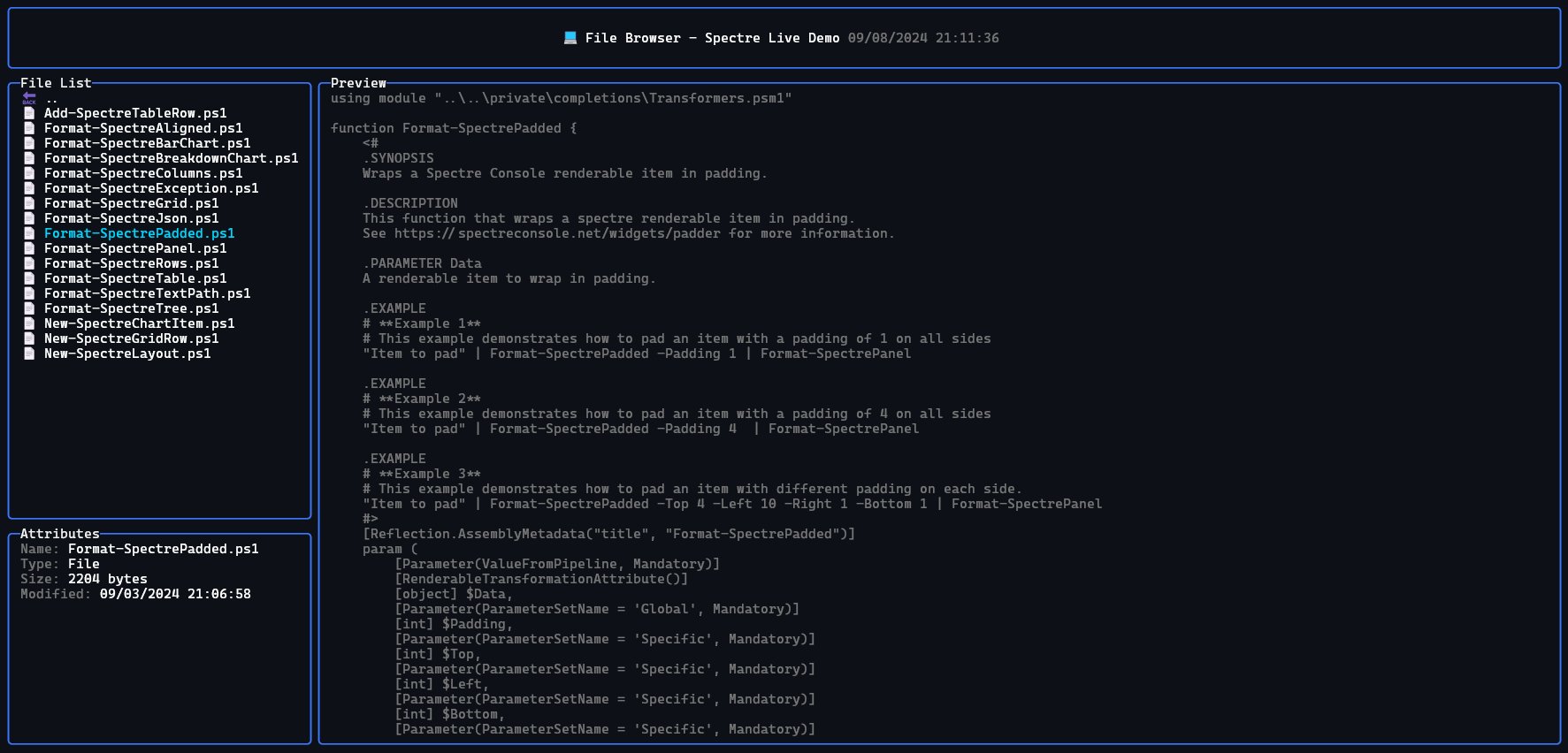
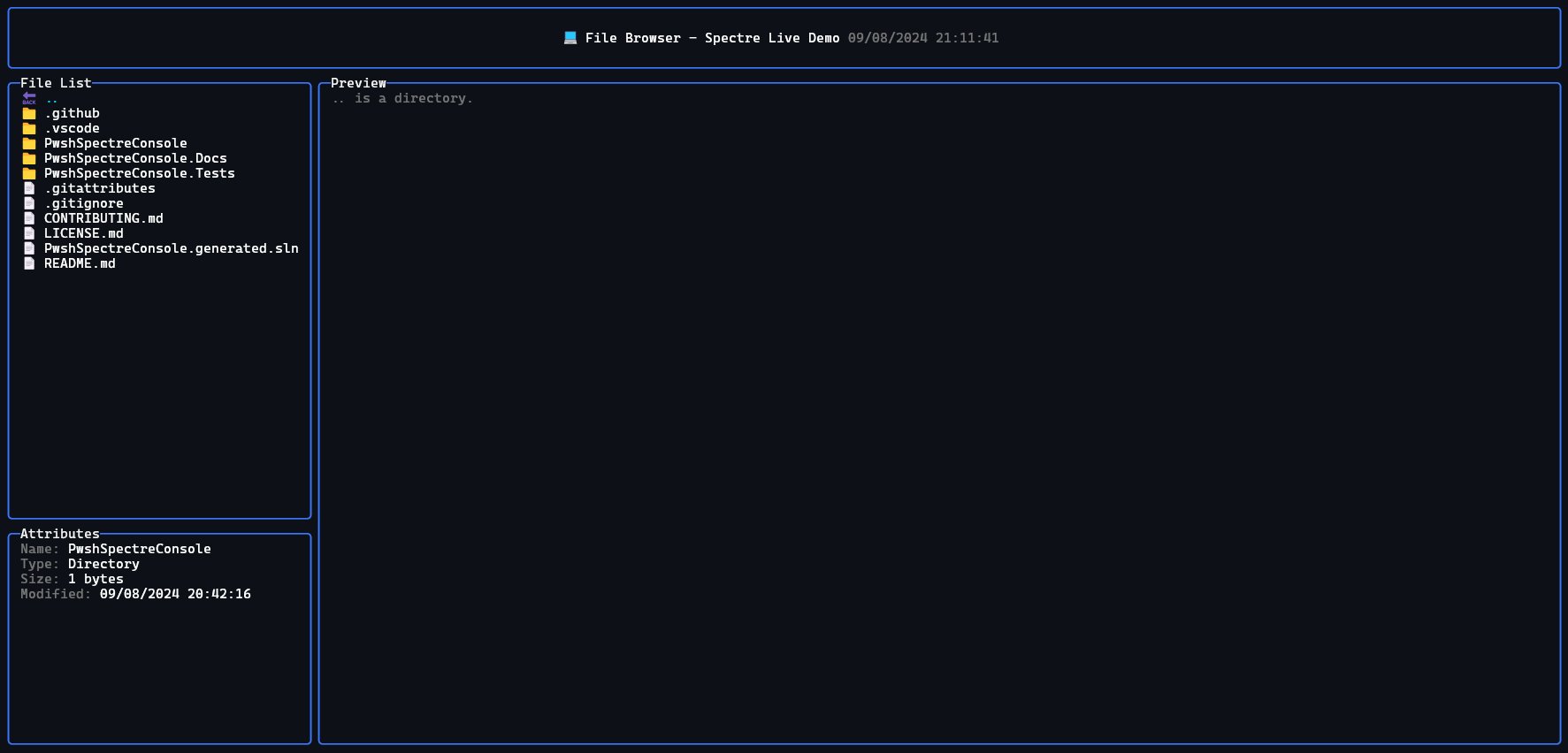
The Invoke-SpectreLive function allows you to run a scriptblock and update a renderable item live in real-time. This allow you to build simple terminal user interfaces or live updating dashboards.
See the documentation for Invoke-SpectreLive for more information and examples.

All New Commandlets
New commandlets to make this PowerShell library compatible with the rest of the Spectre.Console C# library:
Add-SpectreTableRow- Add a row to an existing table.Format-SpectreAligned- Set the alignment for an item inside a panel/layout.Format-SpectreColumns- A method for rendering an array of items in automatically layed out columns.Format-SpectreRows- Render an array of items in rows.Format-SpectreGrid- Render an array of items in a grid.New-SpectreGridRow- Create a new row for a grid from an array of columns.Format-SpectrePadded- Surround an item with whitespace.Format-SpectreTextPath- Render a file/folder path with syntax highlighting.Format-SpectreException- Render an exception with syntax highlighting.Invoke-SpectreLive- Run a scriptblock and update a renderable item live in real-time.New-SpectreLayout- For rendering items in nested layouts.Get-SpectreDemoFeatures- A demo of the features of Spectre.Console available in PwshSpectreConsole.
Updated Commandlets
Read-*- Most “read” functions now accept a-TimeoutSecondsparameter after which, null is returned.Write-*- Most “write” functions now have a-PassThruswitch parameter that will return the renderable object instead of writing it to the host immediately.
What about the Canvas Widget?
The canvas widget is the lonely remaining widget that doesn’t have a function to access it in this module. It is accessible enough that it doesn’t make sense to implement in PowerShell. If you need to use it you can use the C# library directly e.g.
# Create a canvas$canvas = [Spectre.Console.Canvas]::new(16, 16)
# Draw some shapesfor($i = 0; $i -lt $canvas.Width; $i++) { # Cross $canvas = $canvas.SetPixel($i, $i, [Spectre.Console.Color]::White) $canvas = $canvas.SetPixel($canvas.Width - $i - 1, $i, [Spectre.Console.Color]::White)
# Border $canvas = $canvas.SetPixel($i, 0, [Spectre.Console.Color]::Red) $canvas = $canvas.SetPixel(0, $i, [Spectre.Console.Color]::Green) $canvas = $canvas.SetPixel($i, $canvas.Height - 1, [Spectre.Console.Color]::Blue) $canvas = $canvas.SetPixel($canvas.Width - 1, $i, [Spectre.Console.Color]::Yellow)}
# Render the canvas$canvas | Out-SpectreHost